环境安装:
安装vue (已安装vue忽略)
npm install -g @vue/cli
这里以vue3为背景
创建uni-app:
第一步 使用命令创建app
vue create -p dcloudio/uni-preset-vue 项目名称
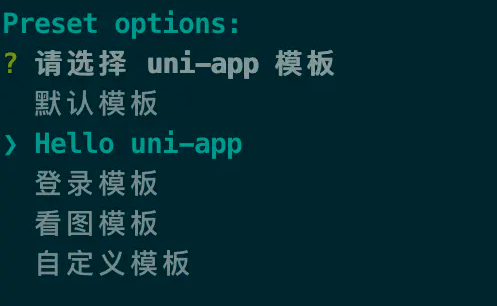
第二步 选择模板

这里可以根据需求选择自己的模板
参考官方文档: https://uniapp.dcloud.io/quickstart-cli
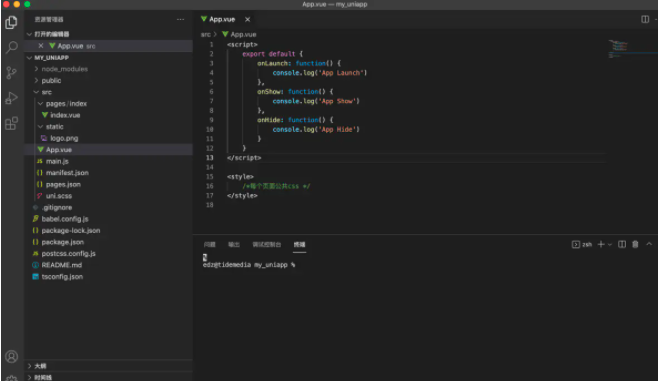
然后用VScode打开

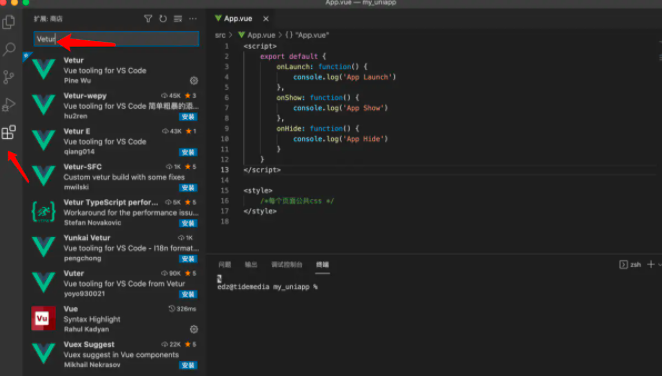
第三步 安装 Vetur

其他安装脚本语言的可以按照自己的需求
最后运行uni-app 程序 这里以运行H5为例
npm run dev:h5
本文由 admin 创作,采用 知识共享署名4.0
国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为:2022-08-09 23:38:14